Pelayaran Internet melalui Telefon Pintar merupakan sesuatu yang tidak asing dengan masyarakat sekarang. Semua orang tidak meninggalkan rumah masing-masing tanpa telefon bimbit mereka.
Setiap pertengkaran mesti berakhir dengan “Tak percaya cakap aku? Cubalah Google sendiri.”
Dan mereka akan betul betul keluarkan telefon pintar mereka untuk membuktikan poin mereka.
Apa yang saya cuba sampaikan?
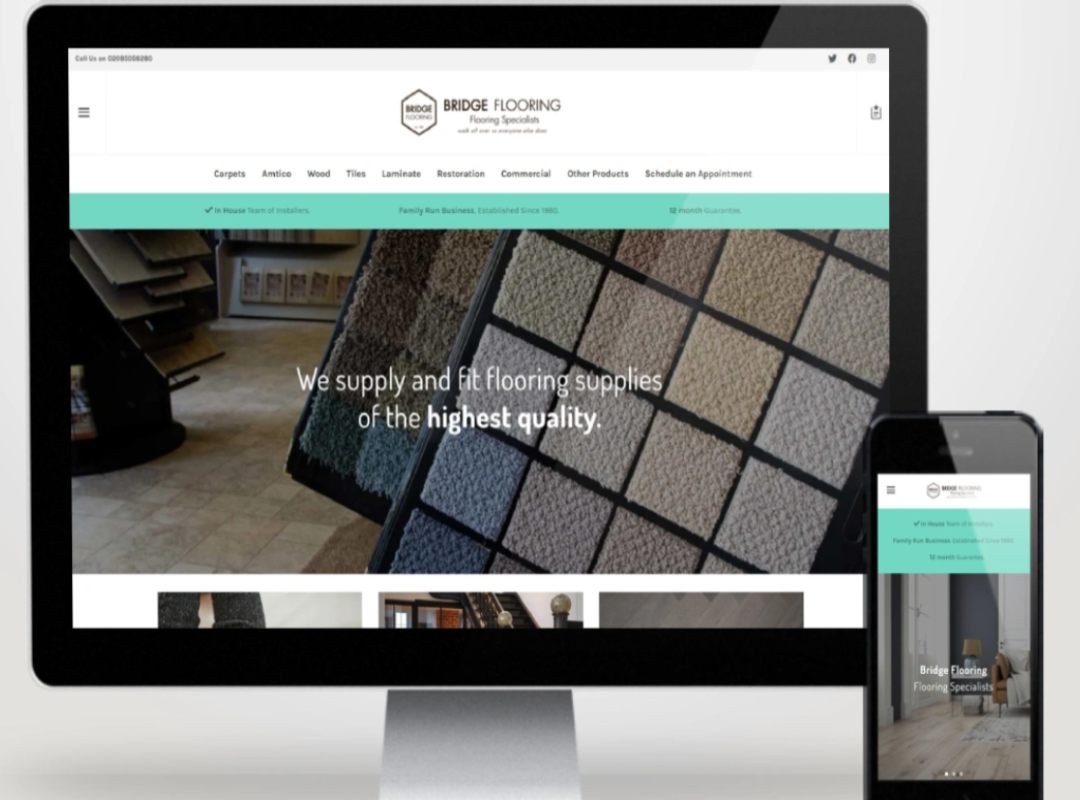
Anda memerlukan laman web yang mesra telefon pintar.
Saya sedang bercakap tentang reka bentuk web yang responsif.
Reka bentuk web yang responsif merupakan suatu pendekatan yang menghala ke arah mencipta laman web yang mampu memberikan pengalaman digital yang optimum kepada pengguna tanpa mengira platform yang digunakan untuk melawat laman web tersebut sama ada komputer mahupun telefon pintar. Ini bermaksud ia dilengkapi dengan kemudahan untuk membaca dan menavigasi tanpa memerlukan pengguna mengubah saiz paparan atau mengskrol lebih dari yang diperlukan.
Kebanyakan laman web pada hari ini akan membahagikan laman web mereka kepada dua versi yang berbeza, versi PC/komputer dan versi telefon pintar. Atau, mereka akan mereka bentuk laman web mereka agar ia bersesuaian dengan kedua-dua platform tersebut. Teknik ini lebih dikejar oleh kebanyakan pereka bentuk web.
Saya suka memetik kata-kata Pete Cashmore, CEO Mashable dalam hal ini. “The benefits are obvious: you build a website once, and it works seamlessly across thousands of different screens.”
Jika anda tidak mampu untuk mengupah pereka bentuk web untuk mencipta laman web sebegini, terdapat 5 cara untuk anda sendiri mendapatkan laman web yang responsif.
1. Gunakan Kategori
Kategori berlainan untuk perkara yang berlainan.
Susun kandungan anda kepada kategori-kategori berbeza supaya pengguna laman web anda dapat menjumpai apa yang mereka cari dengan mudah, tanpa perlu menggeledah keseluruhan laman web anda.
Sebagai contoh, jika laman web anda berkenaan muzik, mungkin kategori yang anda boleh wujudkan ialah Pop, Rock, Metal, Oldies dan sebagainya.
2. Gunakan Halaman Yang Berbeza
Jika seseorang sedang melayari laman web anda menggunakan telefon pintar, mereka pasti membenci penggunaan perenggan yang terlebih panjang dan halaman yang memerlukan mereka terus-menerus skrol hanya untuk sampai ke bawah.
Jangan cuba menyumbat semua benda dalam satu halaman yang sama. Asingkan mengikut kesesuaian, agar pengguna laman web anda hanya perlu mengklik butang “Halaman Seterusnya”.
Pengguna juga akan lebih tertarik untuk membaca isi kandungan anda, berbanding merasa jengkel dengan skrin yang hanya dipenuhi dengan teks.
3. Elemen Yang Fleksibel
Anda tidak akan mampu mengagak saiz skrin yang akan orang ramai gunakan. Terdapat terlalu banyak saiz skrin di luar sana untuk anda meneka dengan tepat jenis skrin yang akan digunakan oleh mereka yang melayari laman web anda.
Jadi semua elemen dalam laman web anda seperti gambar, video dan susun atur laman web anda perlulah lebih fleksibel.
4. Reka Bentuk Untuk Skrin Sentuh (Touch Screens)
Ambil kira satu fakta yang tidak boleh disangkal sama sekali iaitu kebanyakan orang pada zaman sekarang menggunakan gajet yang disertai dengan skrin sentuh.
Jadi anda perlu memastikan bahawa reka bentuk laman web anda mampu menampung keperluan itu. Butang (buttons) dan pautan (links) anda perlulah mudah untuk diklik, tetapi tidak terlalu mudah sehingga pengguna mungkin tertekan butang dan pautan tersebut tanpa sengaja sewaktu mereka sedang mengskrol ke atas dan ke bawah.
Elakkan dari membuat pautan yang terlalu kecil, dan pastikan setiap pautan tidak terlalu rapat antara satu sama lain. KIta harus sedar bahawa sesetengah orang mempunyai jari yang besar.
5. Hanya Paparkan Apa Yang Perlu
Salah satu cabaran dalam mereka bentuk laman web yang mesra pengguna bagi skrin kecil seperti telefon pintar ialah anda tidak boleh meletakkan terlalu banyak kandungan pada sesuatu halaman.
Jika tidak, laman web anda akan kelihatan tidak tersusun dan menyusahkan.
Salah satu cara untuk mengelakkan hal ini ialah dengan memberi pilihan kepada pengguna, sama ada mereka ingin sesuatu kandungan itu dipaparkan kepada mereka ataupun tidak.
Sebagai contoh, anda boleh menambah butang “Sembunyi/Tunjuk Kandungan” atau “Hide/Show Content”, atau butang “Baca Lebih Lanjut”. Dengan cara ini dapat mengurangkan teks yang terpapar di skrin mereka.